
Бесплатные макеты Figma для верстки сайта Блог вебразработчика MaxGraph
Скачивайте все Графические шаблоны включая, Веб-сайты, Figma безлимитно с единой подпиской на Envato Elements.

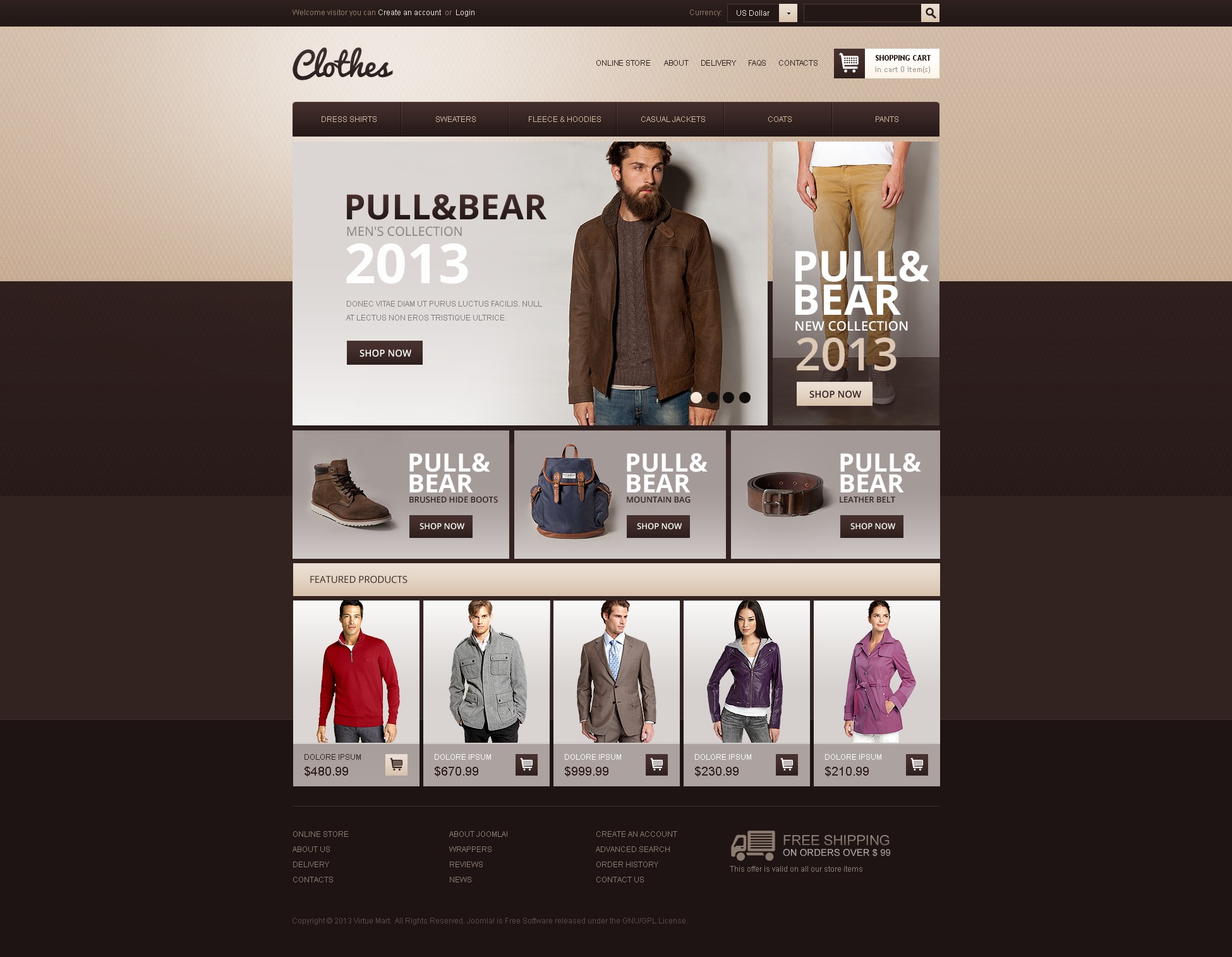
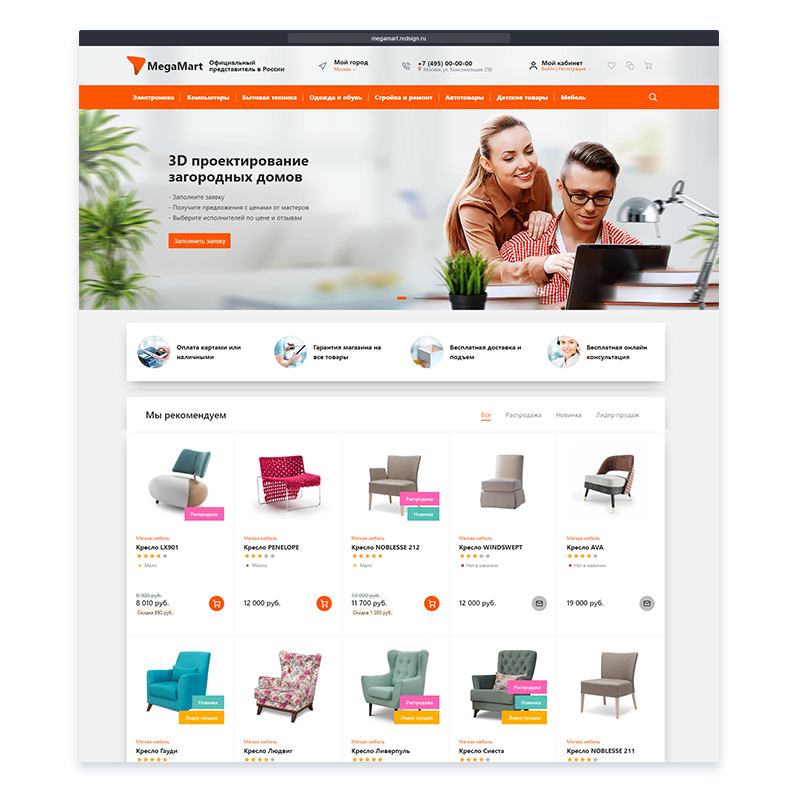
Макет Сайта Онлайн Магазина
Загрузите figma графические шаблоны. Включая Illustrator, Photoshop, InDesign, Figma, XD и Sketch. Неограниченное количество загрузок с подпиской Envato Elements!

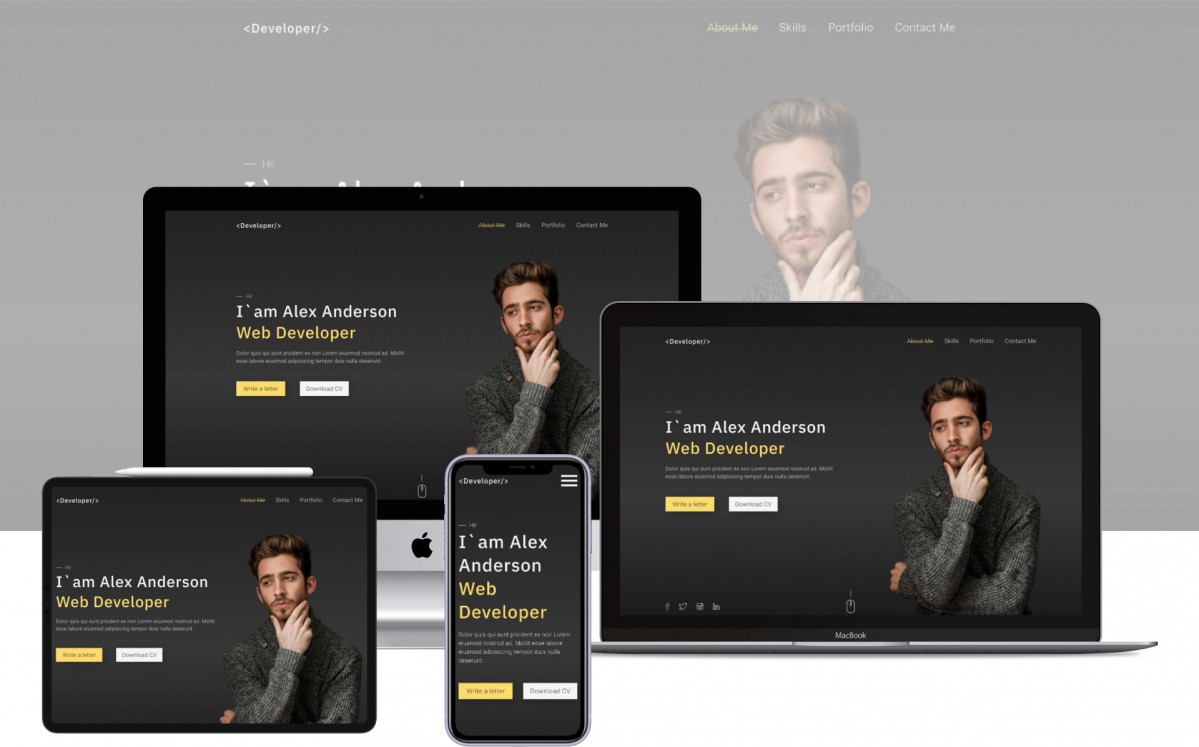
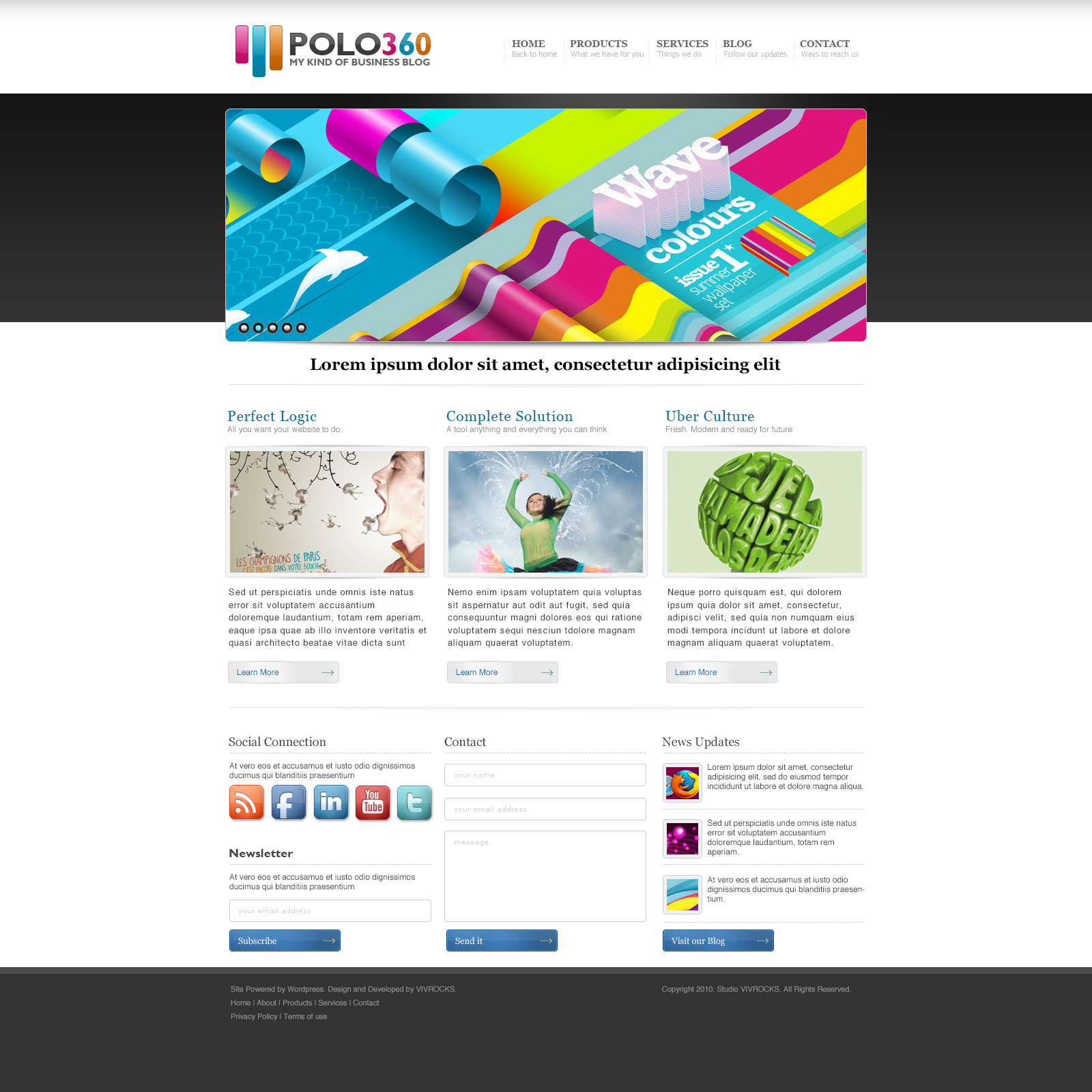
Сайт портфолио вебразработчика Figma шаблон за 9
Макеты сайтов Figma - Макет интернет магазина. Отличная коллекция макетов различных сайтов созданных в Figma. Бесплатные макеты Figma для верстки. Автор PINTA IT 29 янв. 2023 Figma макет оптимизация бизнеса Отличный Макет Figma оптимизация бизнеса. Бесплатные макеты Figma - Макеты для верстки сайта и обучения. Используй бесплатные макеты Фигма

Что такое макет сайта в webдизайне и зачем он нужен?
Привет, Хабр! На связи Антон, креативный директор Пиробайта . В последние недели 2023 года в студии решили изучить игровой движок, чтобы сделать небольшое 3d-портфолио к новому году. Но, как и в.

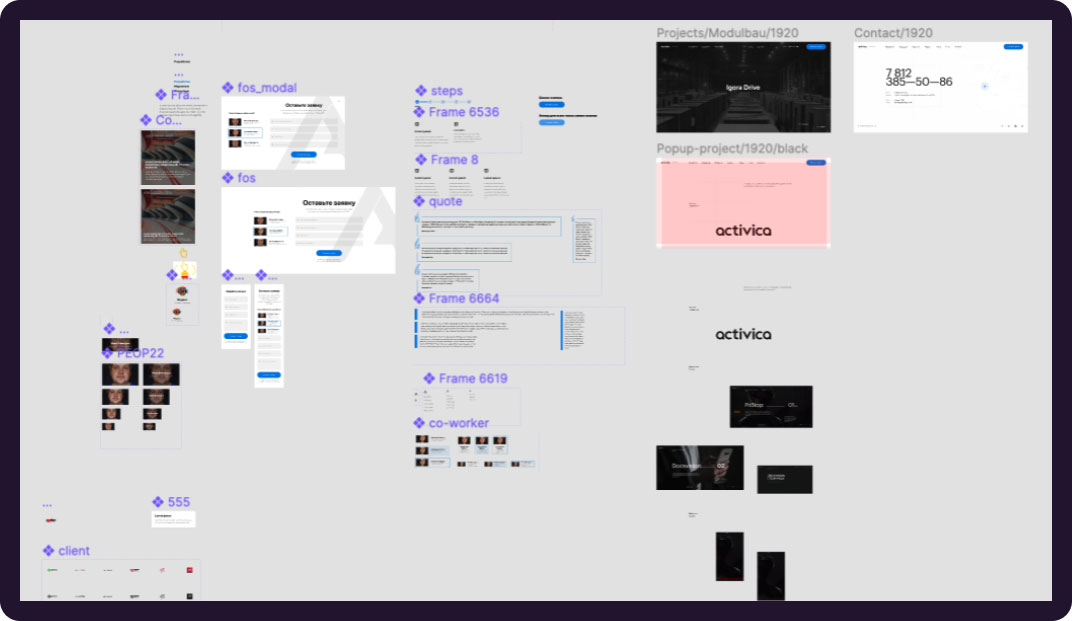
Макет сайта для Figma с комментариями Исмаил Усеинов Boosty
Tips for Designing Academic Posters. Represent your research with tables, charts and pictures- the less text, the better! Use tools such as zoom and guides to align your content for a professional look. Use at least 18 pt font for body text. Use high resolution images (aim for at least 300 pixels per inch)

Готовый Сайт Магазин Html
© 2024 Google LLC Ссылка на проект: https://bitly.su/ROBt09bПоказываю как создать дизайн портфолио в американском стиле в программе Figma. Новичкам будет полезно так как разби.

Макет Сайта Онлайн Магазина
Как превратить макет из Figma в рабочий сайт. Если вы хотите сделать лишь портфолио, то этого вам хватит.. После публикации границы вокруг вашего сайта будут всегда белыми, даже если вы.

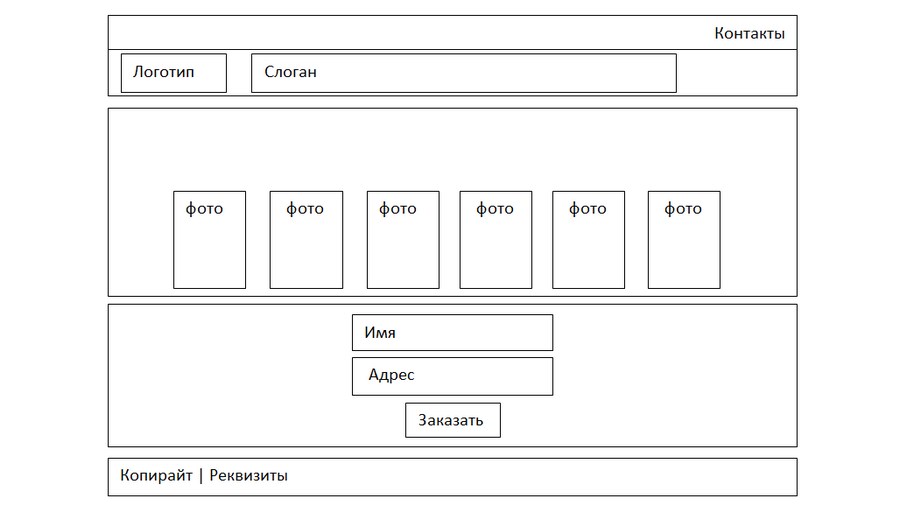
пример нарезки макета для верстки Zencoder
839 Portfolio Graphic Templates Compatible with Figma. Стоковые видеоматериалы. Анимированная графика. Все Стоковое видео. Видеошаблоны. After Effects. Premiere Pro. Apple Motion. Final Cut Pro.

Макет сайта для Figma с комментариями Исмаил Усеинов Boosty
Figma макеты для верстки. Фигма шаблоны сайтов Портфолио для дизайнера. Бесплатные макеты фигма для верстки сайта.

Макет сайта портфолио в 1 часть [Moscow Digital Academy] YouTube
Макет очень хорош, подойдет для сайта-портфолио дизайнера. Получится точно зачётный Landing Page в светлых тонах. 1 Предыдущий файл Шаблон Innovated Landing Page для Figma Следующий файл Шаблон GrowBe для Figma 2 Комментария 0 Отзывов ivanDed 7 Опубликовано 15 фев 2021, 09:24 Вот сверстал данный макет для тренировки.

Макет сайта для туристической компании Макет сайта, Портфолио
Скачайте сейчас и начните создавать свое личное портфолио. Просмотры 3 299 Загрузки 363 Отправлено 26 янв 2021, 23:28 Размер файла 12 Mb Автор Salman Предыдущий файл Шаблон Landify - Landing Page UI Kit Следующий файл Шаблон Real Estate Landing Page для Figma 1 Комментарий 0 Отзывов Валентин Дубик 0 Опубликовано 11 июл 2022, 13:17

Зачем нужен макет сайта и как его сделать
Макеты Figma Список обновлен: 08.01.202 4 Готовые макеты Figma, в большом количестве, можно найти в интернете на специализированных сайтах или на сайтах-портфолио некоторых дизайнеров. Макеты представляют из себя готовые шаблоны сайтов, которые вы можете открыть в Фигме для просмотра.

Бесплатные макеты Figma для верстки сайта Блог вебразработчика MaxGraph
Скачать материалы из урока: https://design-figma.ru/md/youtube_filesПодписывайтесь, чтобы не пропустить.

Макет сайта портфолио за 2
В этом уроке мы научимся работать с фигмой и нарисуем свой первый макет. Также здесь усвоим навык работы по.

Макет сайта дантиста в 2021 г Портфолио, Дизайн вебсайтов, Вебсайт
TEMPLATICA.PRO предлагает широкий каталог лучших макетов для вашего сайта. Подберите идеальный вариант и создайте впечатляющий веб-дизайн.

Макет сайта как сделать Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн
Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Exporter. В появившемся окне нажмите Download HTML и выберите место, где нужно сохранить архив.